How to get values of a textarea which has tinymce editor
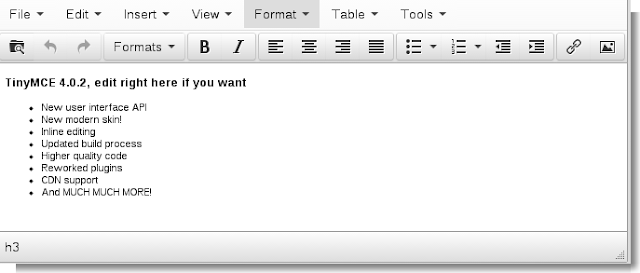
TinyMCE is a platform independent web based JavaScript HTML WYSIWYG editor. The screenshot above is an implementation of TinyMCE editor in a textarea. It is light weight and easy to use. Also, it has lots of plugins to use with. If you haven't used it before, give it a try.You'll love it.
Actually here in this post, I am not going to tell how to use TinyMCE editor in your forms. But I encountered a small thing that I wanted to share it with you. The thing is mostly when ever we use TinyMCE we have nothing to do for this in client side. All we do is in the server side with the values in it. The value of the editor is obtained by the value in the name attribute. However if we want the same value in client side for use then we might try:
JavaScript:
document.getElementById('id_of_the_editor').value;jQuery:
$('#id_of_the_editor').val()which wouldn't work then how to get the values. Here's how we get values of the textarea field with TinyMCE editor :
tinymce.get('id_of_the_editor').getContent()This contains the value of the TinyMCE editor .




Comments
Post a Comment